Man erstellt einige Content-Elemente mit Bildern, platziert diese mit Testinhalten nebeneinander und bemerkt dass die Bilder vollkommen unterschiedlich aussehen, obwohl die gleiche Grafik verwendet wurde.
Zu dunkle Bilder nach dem Rendern durch TYPO3 kommen häufig vor, das Problem kann aber schnell und einfach behoben werden.
Bilder von TYPO3 gerendert
Wenn ein Bild im Frontend ausgegeben wird, dann sollte dies eine bestimmte Dateigröße nicht überschreiten, ebenso wenig ist es notwendig Bilder in Originalgröße auszugeben.
Um die Bild für das Frontend aufzubereiten hat TYPO3 verschiedene Viewhelper parat, wie beispielsweise f:image. Wird der Viewhelper mit einer Größenangabe verwendet, beschneidet und komprimiert TYPO3 das Bild automatisch auf die angegebene Größe. Beispiel:
<f:image src="[...]" width="600c" height="338c" />
Das Bild wird in diesem Beispiel auf 600 x 338px verkleinert. Wenn das Seitenverhältnis nicht identisch ist, wird durch das ‚c‘ das Bild automatisch beschnitten. ‚c‘ steht hier für ‚crop‘.
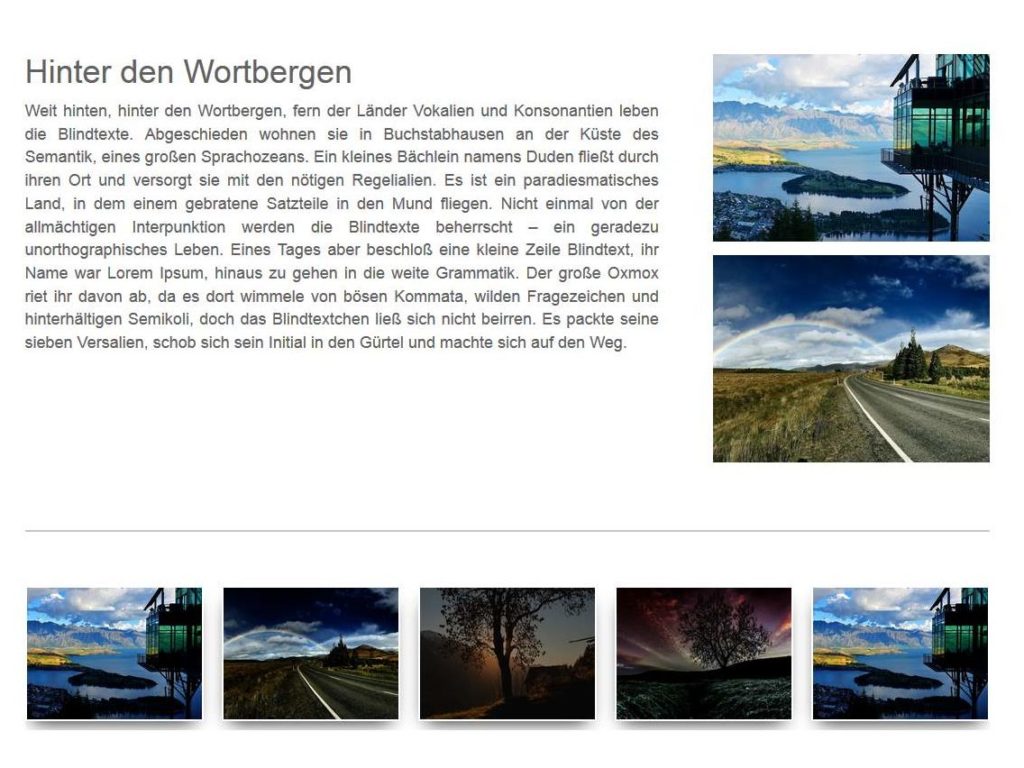
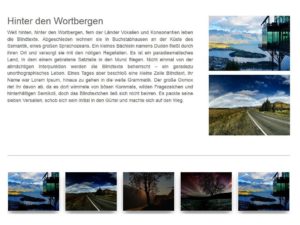
Die Bildbearbeitung von TYPO3 ist sehr gut, jedoch kann es zu Farbabweichungen wie in folgendem Beispiel kommen.
Anpassung des Farbraums
Die zu dunklen Bilder entstehen meist durch einen falsch angegebenen Farbraum in der TYPO3 Konfiguration.
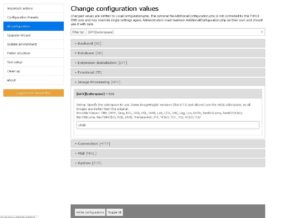
Um diese Einstellung zu bearbeiten musst du dich ins Installtool einloggen. Nach dem Login findest du die Einstellung unter „All configuration„. Dort im Suchfilter einfach nach „[GFX][colorspace]“ suchen.
 Die Einstellung steht vermutlich auf RGB, dann änderst du sie auf sRGB. Ganz unten gibt es nun den Button „Write configuration“.
Die Einstellung steht vermutlich auf RGB, dann änderst du sie auf sRGB. Ganz unten gibt es nun den Button „Write configuration“.
Alte Grafiken löschen
Wenn der Farbraum verändert wurde, musst du die zuvor generierten Bilder entfernen. TYPO3 generiert ansonsten keine neuen Grafiken, weil diese bereits existieren.

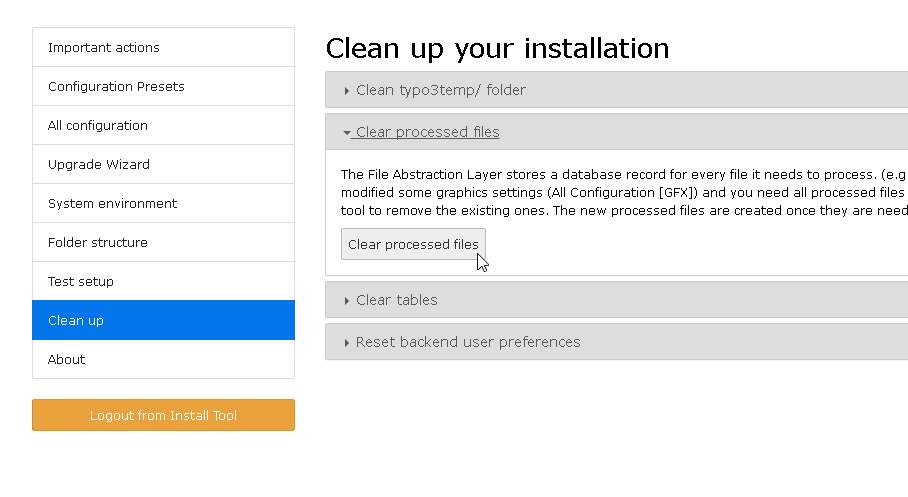
Zum Löschen der sogenannten „processed files “ klickst du wieder im Installtool auf das Menü „Clean up“. Unter dem Reiter Clear processed files verbirgt sich ein Button, der alle generierten Dateien entfernt. Diesen kannst du gefahrlos anklicken, TYPO3 generiert danach die fehlenden Bilder neu sobald sie benötigt werden.
Cache! Der darf nicht fehlen 😉
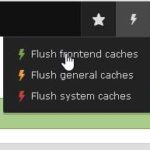
 Zum Abschluss musst du noch den Frontend-Cache löschen.
Zum Abschluss musst du noch den Frontend-Cache löschen.
Ergebnis
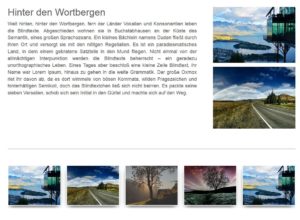
Hier noch einmal beide Bilder zum vergleichen. Links die zu dunklen Bilder, rechts nach der Umstellung auf sRGB.
Ich hoffe ich konnte dir mit diesem Artikel helfen. Wenn ja, würde ich mich über einen Kommentar freuen, gerne darfst du den Artikel natürlich auch Teilen.
Bis zum nächsten mal
Naderio / Thomas





Neueste Kommentare